Priehľadnosť
Zistili sme, že pri vrstvách môžeme nastaviť, aby boli priehľadné. Obrázok, ktorý na ne nakreslíme, bude viditeľný, ale zároveň uvidíme aj to, čo je na nižšej vrstve.
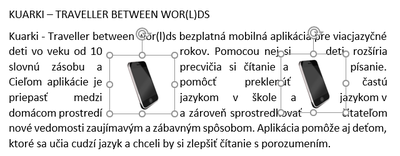
Porovnajte tieto dva obrázky vložené do textu. Obtekanie je nastavené tak, aby kopírovalo obrysy obrázka. Obidva obrázky sú rovnaké, rozdiel je iba v pozadí obrázka: v prvom prípade je pozadie biele, v druhom priehľadné.
Rozdiel je jasne viditeľný aj vtedy, keď nastavíme obtekanie tak, aby bol obrázok navrchu a text pod ním (text pokračuje normálne, nezalomí sa, akoby tam žiadny obrázok nebol).
Takúto priehľadnosť pozadia pridáme do obrázka v grafickom programe. Do vrstvy pridáme tzv. alfa kanál.
alfa kanál - zložka pixelu, ktorá udáva, či je pixel transparentný alebo nie. V obrázkoch .gif sú len dve možnosti: áno, pixel je priehľadný, alebo nie, nie je. Vo formáte .png môžeme nastaviť rôzne úrovne priehľadnosti, napr. 20 % a pod.
Za normálnych okolnosti maľujeme na biele plátno, ktoré predstavuje pozadie. Pri gumovaní obrázok mizne a pod ním ostáva biele plátno. Keď však do vrstvy pridáme alfa kanál a začneme gumovať obrázok, vygumujeme aj plátno. Pixely zmiznú a objaví sa šachovnica. Tá označuje priehľadné časti. V tých sa žiadny obrázok nenachádza, preto aj text v príkladoch vyššie pokračoval ďalej.
Keď sa vrátime k nášmu porovnaniu s výkresmi, v prvom prípade časť obrázka na výkrese vygumujeme (ostane biely výkres), kým v druhom prípade obrázok vystrihneme (zvyšok výkresu zahodíme).
Ak máme viac vrstiev, gumovaním sa začne objavovať nižšia vrstva.
Takisto môžeme dosiahnuť, aby bol samotný obrázok sčasti priehľadný.
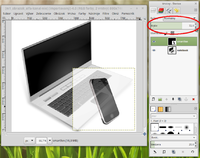
V takomto prípade však hľadáme nástroj na zmenu krytia (angl. opacity). Vybrali sme vrstvu s názvom smartfon a zmenili sme krytie z hodnoty 100 na 72.
V akom formáte treba obrázok uložiť?
V kapitole Formáty súborov sme sa naučili, že formát .png podporuje priehľadnosť, kým .jpg nie.
jpeg, jpg Najčastejší formát pre fotografie na internete. Výsledný súbor je menší, ale zachováva dobrú kvalitu obrazu. png Používa sa na internete. Na rozdiel od .jpg podporuje priehľadnosť. Nie je vhodný pre fotografie, pretože v porovnaní s formátom .jpg majú fotografie png v rovnakej kvalite oveľa väčšiu veľkosť. Je vhodný pre obrázky obsahujúce text, kresbu, čisté farebné plochy a ostré rozhranie farieb.
To znamená, že obrázok, ktorý má mať priehľadné pozadie, musíme uložiť vo formáte .png. Keby sme ho uložili ako .jpg, tento formát si priehľadnosť nezapamätá a priehľadné časti nám zmení na biele.
Kedy využijeme priehľadnosť?
V príklade vyššie sme túto funkciu využili v textovom dokumente. Do textu sme vložili obrázok smartfónu. Text pokračoval cez okraj obrázka až po samotný smartfón.
Priehľadnosť najčastejšie využijeme vtedy, keď chceme viacero obrázkov spojiť do jedného. Každý vložíme ako samostatnú vrstvu, pričom sa tieto vrstvy môžu prekrývať. Biele pozadie by nám zavadzalo a zakrývalo by ostatné vrstvy.
Porovnajte nasledovné obrázky. Obidva sa skladajú z niekoľkých vrstiev. Každá ryba predstavuje samostatnú vrstvu. V prvom prípade majú vrstvy priehľadné pozadie, preto je vidieť aj obrázok oceánu za nimi. V druhom prípade má jedna ryba nastavené biele pozadie, ktoré nám narúša celý obrázok.